Digital image
Digital image is a representation of image information in digital memory. Due to the nature of digital data, the image must be quantized, i.e. actually divided into small pieces (pixel – from English picture element), while each pixel has only one brightness value. The brightness value is also quantized, i.e. a pixel can only have a finite number of brightness values.
Basic characteristics of digital image[edit | edit source]
Image brightness and depth[edit | edit source]
The brightness of pixel is a data corresponding to the luminance of the area of the real image that was projected into corresponding pixel. The color black i.e. „zero luminance“, is usually represented in computer memory by the number 0, with pure white being the highest usable number. The highest usable luminance value indicates the ability of a given image representation in computer memory to distinguish different levels of luminance; the number corresponding to it is called the bit depth of the image. Usually, the actual number is not specified, but the number of bits that the number characterizing the brightness of one pixel occupies in memory. Examples of bit depths used:
bit depth maximum brightness comment 1 2 (21) only black and white 2 4 (22) 4 16 (24) 8 256 (28) commonly usedé 24 16 777 216 (224) so-called True Color
Resolution[edit | edit source]
Computer memory is not unlimited, therefore even a digital image is only a limited slice. Practically exclusively, a rectangular section is ussed, i.e. actually a matrix whose elements are the brightness values of individual pixels. The resolution is given as the width and height of the image expressed in number of pixels, i.e. 640×480 means that the image is 640 wide and 480 high. However, the resolution does not indicate the physical dimensions of the digital image. The actual information about the physical size of the image is carried only by the size of one pixel. In practice, only the DPI data (dots per inch)is used, which tells how many pixels correspond to the width of one inch (2.54 cm).
Contrast and dynamic range[edit | edit source]
Image contrast is a quantity associated with the physiology of vision. It is a quantity characterizing one specific image. Several definitions of contrast are introduced for different purposes, but what they all have in common is that they quantify the difference or proportion of brightness between the lightest and darkest areas in an image. Manipulation with contrast is one of the basic methods by which we can increase the subjective ability to interpret an image - most display devices are therefore equipped with a control element that allows changing the contrast of the displayed image.
The proportion of the highest and lowest brightness that the given format is capable of distinguishing, i.e. the highest achievable image contrast, is called the dynamic range. Since it is a proportional quantity fluctuating in a considerable range, it is usually not the proportion itself that is used, but its decimal logarithm.
Color model[edit | edit source]
Information about the color of a pixel is not quite simple, it is usually represented as a point of the so-called color space. The color space is usually three-dimensional, in some cases four-dimensional. The color properties of one pixel are actually represented by three or four numbers, we are talking about a color model. Several color models are used in computer processing:
- RGB model is the most commonly used. The color of a pixel is represented by a trio of numbers corresponding to the brightness of red (R), green (G) and blue (B) colors. The resulting color is given by the addition of all colors, so we speak of an additive model. E.g. monitors work in the RGB model, color is stored in most data formats in the RGB model.
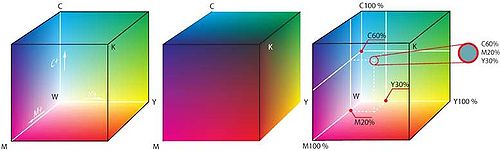
- The CMYK model is a subtractive model. The resulting pixel color is given by the difference of the cyan (C), violet (M) and yellow (Y) components. Since the CMYK color model is usually used in printing, the black component (K) information is also used to save color.
- HSV and HSL models are color models that do not use color mixing. The color of a pixel is represented by the color number (H), color saturation (S) and white light value (V) or brightness (L). The model is used more in graphics applications because it allows the user to manipulate color in a way that they intuitively expect.
Saving image informaton[edit | edit source]
Several data formats are used for permanent storage of image information. In general, data formats for storing images can be divided into compressed and uncompressed.Uncompressed formats are usually quite large, but on older computers their great advantage was immediate loading and display without the need for further manipulation of the data. An example of an uncompressed data format is BMP (Windows Bitmap). Compressed formats are smaller in size, but took longer to display on older computers because the data had to be decompressed.
Data compression can be lossless or lossy. Lossless compression is based on the fact that the values of individual pixel colors are repeated, and therefore the number of numbers required to represent all the information in the image can be reduced by a suitable mathematical procedure. An example of a format with lossless compression is PNG (Portable Network Graphics). Lossy compression is based on the intentional loss of that part of the information that the human eye does not perceive, or perceives only to a limited extent. The most well-known format using lossy compression is JPEG (Joint Photographic Experts Group - the group that created this format).
The advantage of image information stored in this way is its permanence (unlike photographs, files do not age), electronic images can be copied very easily and without loss of quality. Electronic images can be easily transferred not only within the respective hospital information system, but also between hospitals (see telemedicine).
Use of digital image[edit | edit source]
In addition to the above-mentioned easy storage, copying and transfer, the digital image can also be used for easy manipulation of image data. Manipulation of image data can have several goals, the following goals are the most important when working with biomedical images:
- improvement of subjective perception - e.g. the so-called window inCT, automatic image segmentation
- combining information obtained by different modalities – e.g. DSA or PET-CT
- extracting at first glance non-obvious information usable in diagnostics - e.g. quantification of shape or texture
Links[edit | edit source]
References[edit | edit source]
- GONZALES, Rafael C. – WOODS, Richard E.. Digital Image Processing. 3. edition. Upper Saddle River, New Jersey : Pearson Education Inc., 2008. ISBN 0-13-505267-X.
- GEOFF, Dougherty. Digital Image Processing for Medical Applications. 1. edition. Cambridge : Cambridge University Press, 2009. ISBN 978-0-521-86085-7.